
This article explains how to use Firebase authentication with ReactJS. Create registration, login, and password reset functionality using Firebase. Before reading this, please read my previous article on Firebase with ReactJS to understand the basic ideas.
What is Firebase Authentication?
- This is another product bundled with Firebase for Authentication.
- It provides predefined backend services for authentication. For example, user registration, user login, password reset…etc.
- Since the firebase is using OAuth2.0 and OpenID Connect, it can be very easily connected to your backend as well.
- We can use Email, password authentication, federated identity provider authentication, phone number authentication, or custom authentication mechanism with Firebase Authentication. Please read the documentation for more details.
Final look and feel
This application contains user registration, user login, password reset, firebase error handling, and simple validations. You can have an idea on “How to use firebase authentication with ReactJS”.
For the UI, I have used react-bootstrap with simple styles, just to make it pleasant.
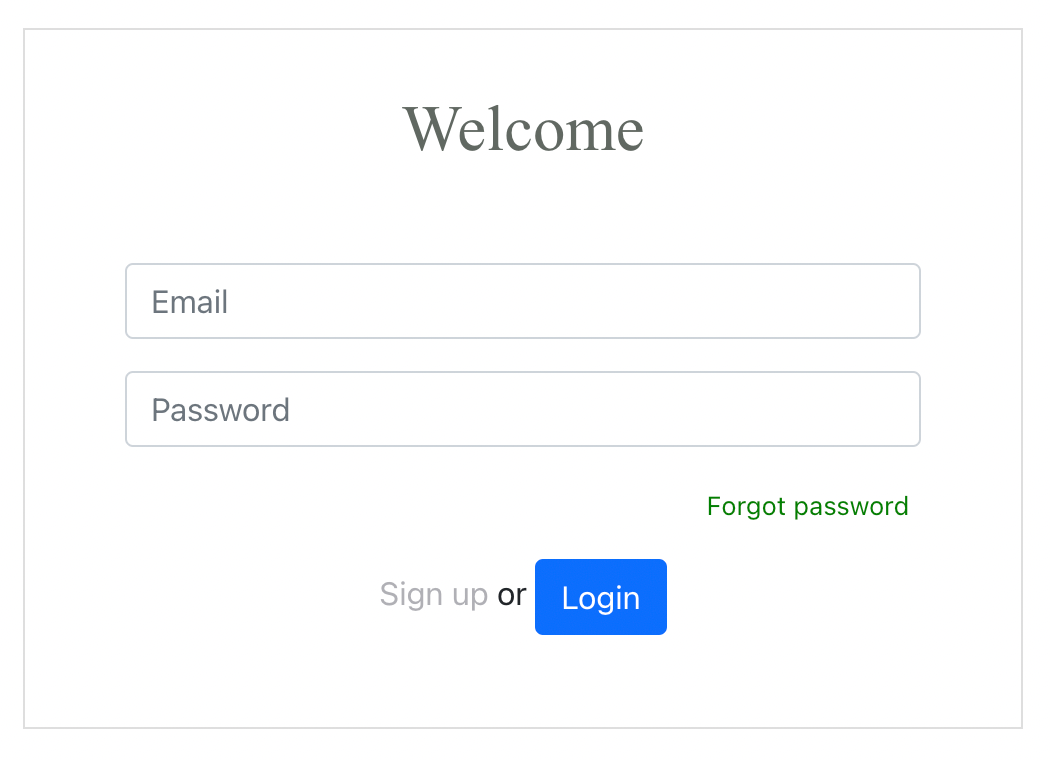
User login
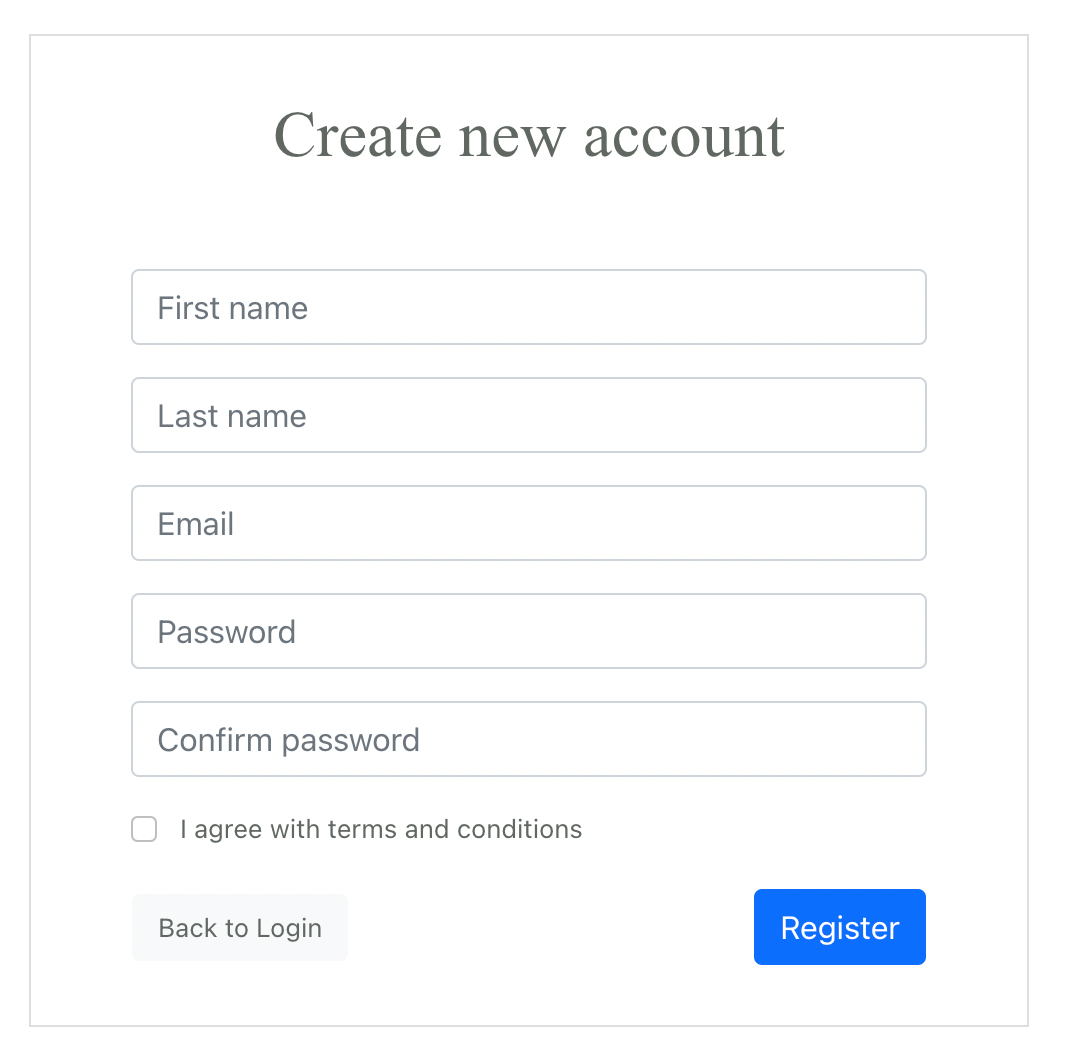
User Registration
Password reset
Let’s begin
Here I am using the existing application which I provided in the previous article, ReactJS CRUD with Firebase Please find the git repository
I will restructure the application for better understanding and I will create a few components Login, Register, Reset, Home, and MenuBar. You can find the link for the git repository for the completed application at the end of the article.
Required packages
Firebase Auth service interface
This interface provides very useful predefined methods by firebase. We can use them easily without hassle. Please read the documentation for more details.
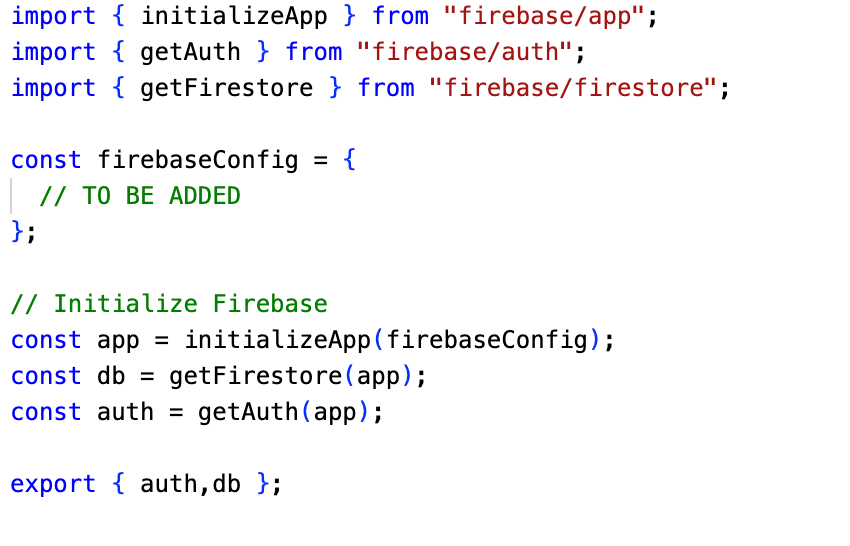
Update the firebase-config.js
Please add the firebaseConfig details from the firebase console.

User Registration
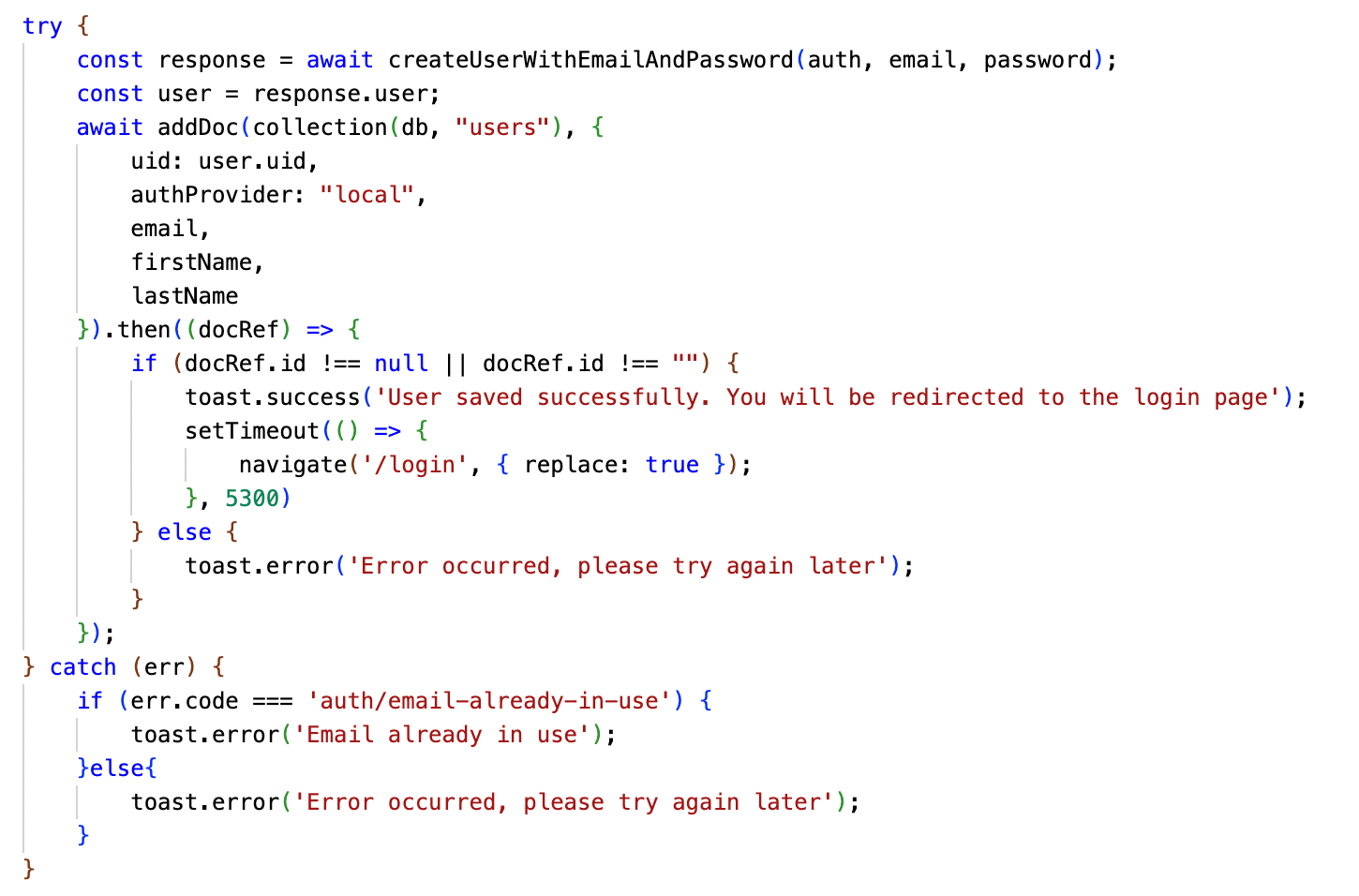
I created a separate component for registration with the above UI and I used createUserWithEmailAndPassword method to create a user in the firebase. And also I will be storing users in the database as a separate collection.

User login
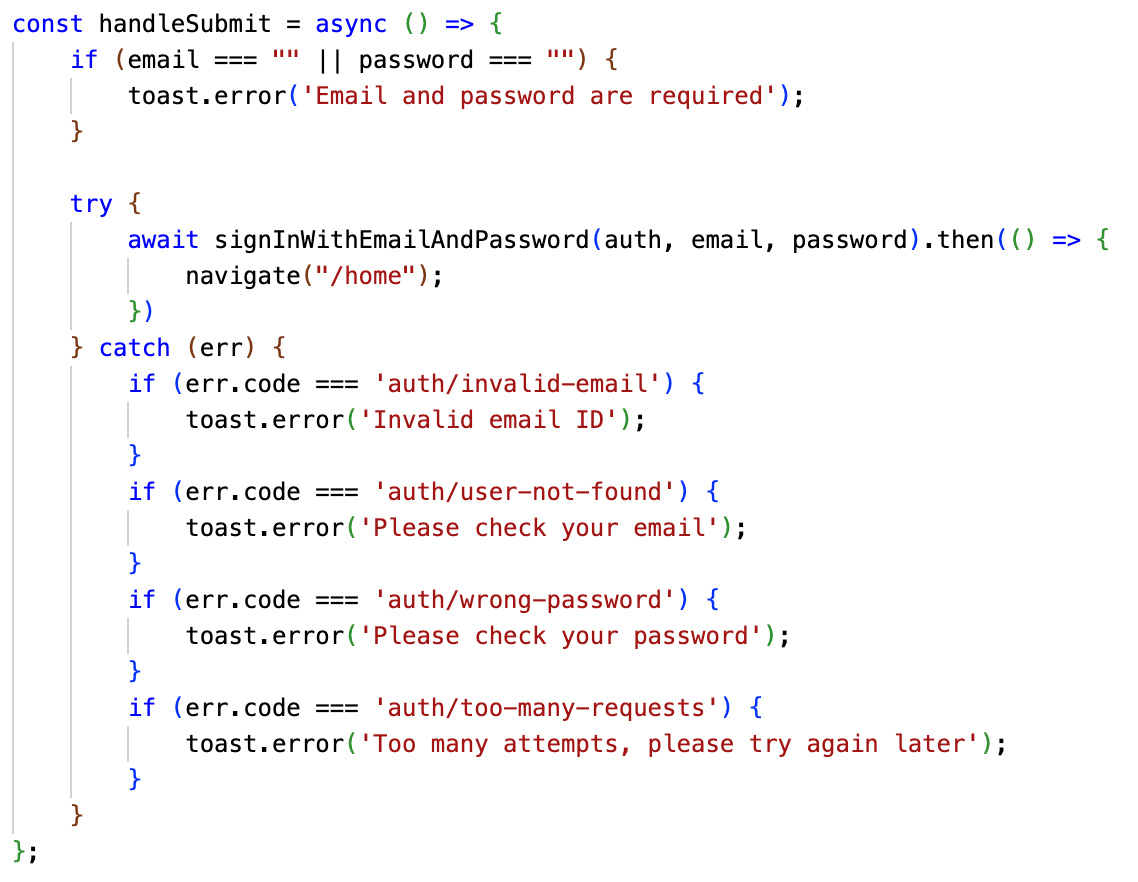
For the user login, I will be using signInWithEmailAndPassword method. Here I used the email and password method, but there are other methods as well. For examples login with Google, FB, Twitter…etc and login using a phone or you can use custom providers using standard protocols such as OpenID Connect and SAML. Firebase error-codes will help you to extract the errors.

Reset password
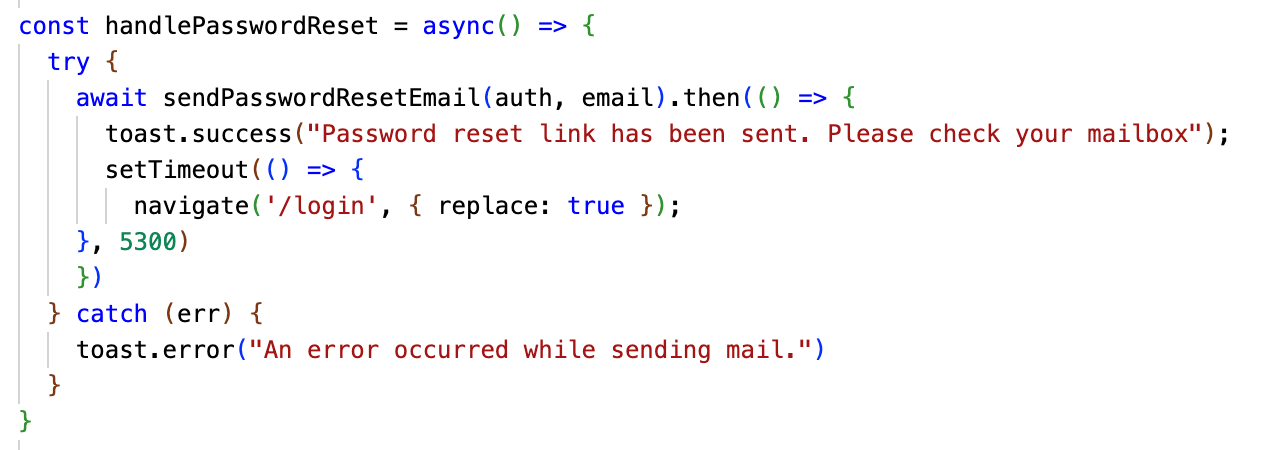
I have used sendPasswordResetEmail and it is very easy to use it without any specific logic.

User logout
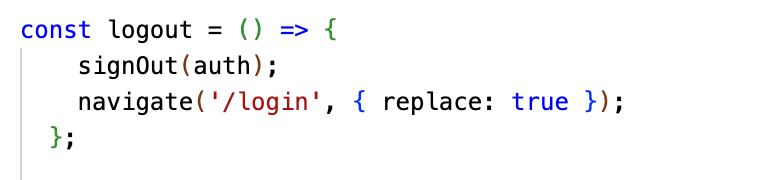
User logout is very simple. We can use signOut method.

You can get the complete code from GitHub. As you can see Firebase Authentication is straightforward and very easy to use. But the final decision is in your hand. You can use Firebase authentication with Spring Security as well.
You can refer to the same article on my Medium account.
Firebase Authentication with ReactJS
![Firebase Authentication with ReactJS]() Reviewed by Ravi Yasas
on
2:20 AM
Rating:
Reviewed by Ravi Yasas
on
2:20 AM
Rating:





No comments: